If you’re a marketing or SEO leader in your organization, you may have wondered about the differences between Schema App and Yext’s Schema Markup solution.
To help you understand the differences, we’ve done a comparison of the solutions offered by Schema App and Yext.
What Is Yext?
Yext has been around since 2006. They help organizations collect and organize content into a Knowledge Graph, and leverage their Listings, Pages, Reviews, and Search tools to deliver answers to the end user.
As far as Schema Markup solutions go, its Pages tool features an SEO optimization functionality that enables users to add Schema Markup (aka Structured Data) to their sites. While Yext does allow users to add Schema Markup to their pages, Schema Markup isn’t the main focus of its solutions.
What Is Schema App?
Schema App was launched in 2016 to provide SEO teams with a comprehensive Schema Markup solution.
Schema App provides enterprise SEO teams with an end-to-end scalable Schema Markup solution that supports the entire Schema Markup implementation process – from strategy to results. We do this through our industry-leading Schema App platform and our High Touch Support services, enabling our customers to see results from our work together.
Schema App helps customers implement Schema Markup across their sites to deliver measurable results. Our technology suite integrates with all CMSs and websites.
Schema App is also the top-ranked Schema Markup solution on several third-party review platforms, including Capterra.
Now that we’ve outlined each platform, let’s focus on some key differences between Yext and Schema App.
Key differences between Schema App and Yext
1. Creation of Schema Markup Strategy
You need a cohesive strategy to optimize the Schema Markup for your website and maximize your return on investment.
Yext
Based on our research, we didn’t find evidence of Yext providing customized Schema Markup strategy services for their customers.
While they provide users with a platform to add Schema Markup to their pages, they do not provide the Schema Markup expertise or a dedicated Customer Success Manager to help users create a Schema Markup strategy that aligns with their business goals.
Creating your own Schema Markup strategy can be problematic if your team isn’t well-versed in the Schema.org vocabulary.
For example, if you make a mistake when adding your Schema Markup, Yext doesn’t have a mechanism for detecting or alerting you to these errors.
Schema App
Our enterprise solution includes the customization of a Schema Markup strategy to fit your business goals.
We’ll assign you a Customer Success Manager (CSM) at the start of the engagement. They will meet with your team, determine what you hope to accomplish with Schema Markup and help you develop a plan to help you get the most out of your Structured Data.
At Schema App, we understand that Schema Markup is a key component of SEO and work with marketing teams to ensure their website and content aligns with their Schema Markup strategy.
Based on your desired outcomes, we’ll review your site and identify which pages you want to optimize. Once we’re confident that our strategy aligns with your goals, we’ll deploy your Schema Markup.
We’ll periodically revisit your strategy to confirm that it’s working and make adjustments as needed to ensure that your Schema Markup is optimized to provide search engines with clarity about your content and achieve rich results.
2. Customization of Schema Markup
If you want search engines to have greater clarity about the content on your website, you need to fully utilize the Schema.org vocabulary and customize the Schema.org types and properties to add to your pages.
Let’s see how Schema App and Yext stack up in this vital category.
Yext
Yext adds or adjusts Schema Markup on your pages using “Knowledge Tags.”
Based on the information provided on the Yext support site, the built-in entity types will already have Schema Markup based on the entity type. However, the custom entities do not have a set of predefined knowledge graph fields. Therefore, you’ll need to manually customize your Schema Markup for specific pages in Yext to ensure those pages are eligible for a rich result on Google.
Furthermore, Yext’s Knowledge Tag configuration is designed to ensure every entity of the same type will have the same Schema Markup. However, this can be problematic as it makes the Schema Markup more rigid and less accurate. Some pages may not contain all the same content.
If you use Yext to implement Schema Markup, you will need to understand the Schema.org vocabulary and customize your Schema Markup manually for greater accuracy. If you want to achieve a rich result, you’ll also need to meet Google’s guidelines and ensure your Schema Markup matches the content on your page.
Schema App
Schema App provides a pair of tools for users to create, deploy and manage Schema Markup:
- Schema App Editor: Our Editor tool allows users to utilize the entire Schema.org vocabulary to create Schema Markup for individual web pages and automatically deploys the JSON-LD to the page. This provides users with full customization, which increases the accuracy of their Schema Markup without having to perform hours of tedious manual coding work.
- Schema App Highlighter: The Highlighter tool allows users to create custom Schema Markup templates for pages with similar layouts. The Highlighter tool then dynamically generates and deploys the Schema Markup based on the content on a page. This gives users the flexibility to customize their Schema Markup and implement it at scale, saving time and preventing issues like schema drift.
Combining our Highlighter and Editor tools provides scalability and enables you to customize your Schema Markup to align with the individual goals of your business.
3. Advanced Schema Markup
Often, SEO teams will implement Schema Markup because they want to achieve a rich result for their key pages and utilize that to increase traffic to their site. As a result, they’ll simply add the required Structured Data Types and Properties laid out by Google and call it a day.
This tactic might yield the desired rich results, but it doesn’t clearly explain what the page is mainly about to search engines nor does it articulate the relationships between various entities on your page.
Without defining these relationships, search engines will have a tough time contextualizing the content on your page, which can be detrimental to your site in the age of AI search engines.
On a more advanced level, you can provide more context to your content on a page by nesting your Schema Markup or by linking the entities on your page to entities on other pages or external authorities like Wikidata.
Here’s how Yext and Schema App compares in terms of advanced Schema Markup capabilities.
Yext’s Schema Markup
During an analysis of websites that had Schema Markup added via Yext, we discovered that Yext doesn’t do nested Schema Markup to the same degree that Schema App does.
We observed several high-level entities where properties were not used to explain how they were connected to one another. The Schema Markup on subsidiary pages also wasn’t linked back to the Organization that owned the website, therefore, lacking the fundamental connection with the knowledge graph.
When it came to properties that had the potential to link to external sources like Wikipedia or Wikidata for further clarity, Yext only provided a text value. They did not utilize the sameAs property to link to the social media sites or Wikipedia / Wikidata pages to provide more contextual information.
This means that search engines are forced to rely on natural language processing to understand the content instead, which isn’t always accurate.
If your goal is to simply achieve a rich result, Yext can support that objective using the minimum standard. But if you want your markup to be semantically accurate, Schema App is the way to go!
Organizations that use Yext won’t be able to access the semantic SEO benefits offered by connected Schema Markup.
Schema App’s Schema Markup
At Schema App, we apply properly nested and connected Schema Markup across our customer’s site whenever possible.
For instance, let’s say you own a healthcare organization.
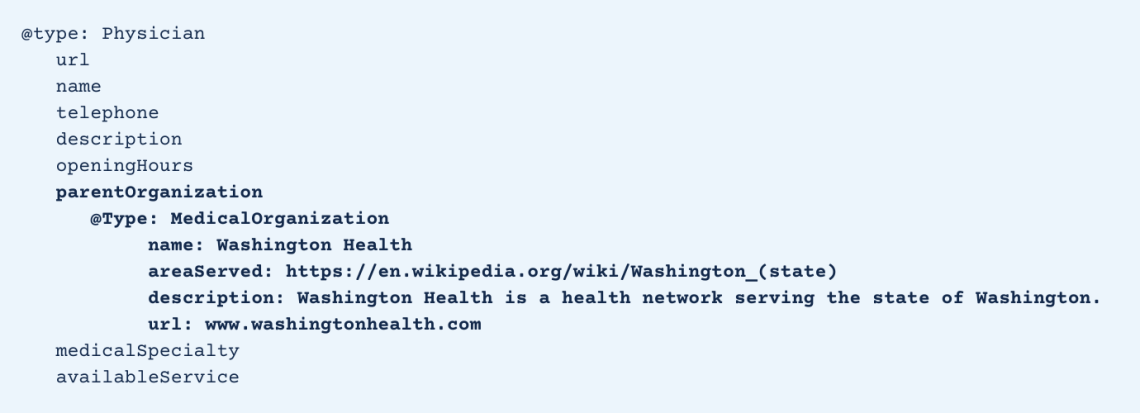
The organization’s site includes a physician’s page that contains content about your organization, locations, and the physician’s specialties. We will nest all these entities under the main Physician type and link the Schema Markup on the Physician page back to the Organization that owns the website.
Schema App’s commitment to well-connected Schema Markup differentiates our solution from other Schema Markup platforms. By providing search engines with the information they need to contextualize information on your page, we allow you to unlock the semantic SEO benefits of Schema Markup.
The Bottom Line: Schema App Delivers Better Value to Users
Schema App’s holistic approach to Schema Markup yields accurate Schema Markup that is truly connected in a Knowledge Graph. Yext, on the other hand, does provide Schema Markup but not at an advanced connected level.
While Yext markets their product as a Knowledge Graph, their Schema Markup does not showcase these relationships. In contrast, Schema App produces Knowledge Graphs through connected, holistic Schema Markup strategy and implementation.
Schema App provides you with total control over your Schema Markup. We work with you to deploy markup on your site and partner with you to show measurable results. We’re passionate about building meaningful connections with our clients, which differentiates us in terms of how we do markup and engage with your team.
Ready to expand your digital footprint with Schema Markup? If so, sign up for our Schema App Solution today and let us help.

Martha van Berkel is the co-founder and CEO of Schema App, an end-to-end Semantic Schema Markup solution provider based in Ontario, Canada. She focuses on helping SEO teams globally understand the value of Schema Markup and how they can leverage Schema Markup to grow search performance and develop a reusable content knowledge graph that drives innovation. Before starting Schema App, Martha was a Senior Manager responsible for online support tools at Cisco. She is a Mom of two energetic kids, loves to row, and drinks bulletproof coffee.