Generate and Deploy Semantic Schema Markup Without Writing Any Code
With the Schema App Editor, you can easily generate, deploy and manage your Schema Markup using a single tool.
Schema App Editor Features
Contains the entire Schema.org vocabulary and extensions
Links to Wikipedia, Wikidata and Google’s Knowledge Graph to provide greater clarity
Creates Semantic Schema Markup via nested entities to build out a reusable Knowledge Graph
Organizes properties by Required, Recommended and Other fields according to Google’s guidelines
Provides real-time validations showing users errors and warnings while creating Schema Markup
Validates JSON-LD Schema Markup with Google’s Rich Results Testing Tool Structured Data Testing or Schema Markup Validation Tool in one click
Integrates and deploys Schema Markup to any CMS or website
Accommodates management of Schema Markup for multiple sites through Projects
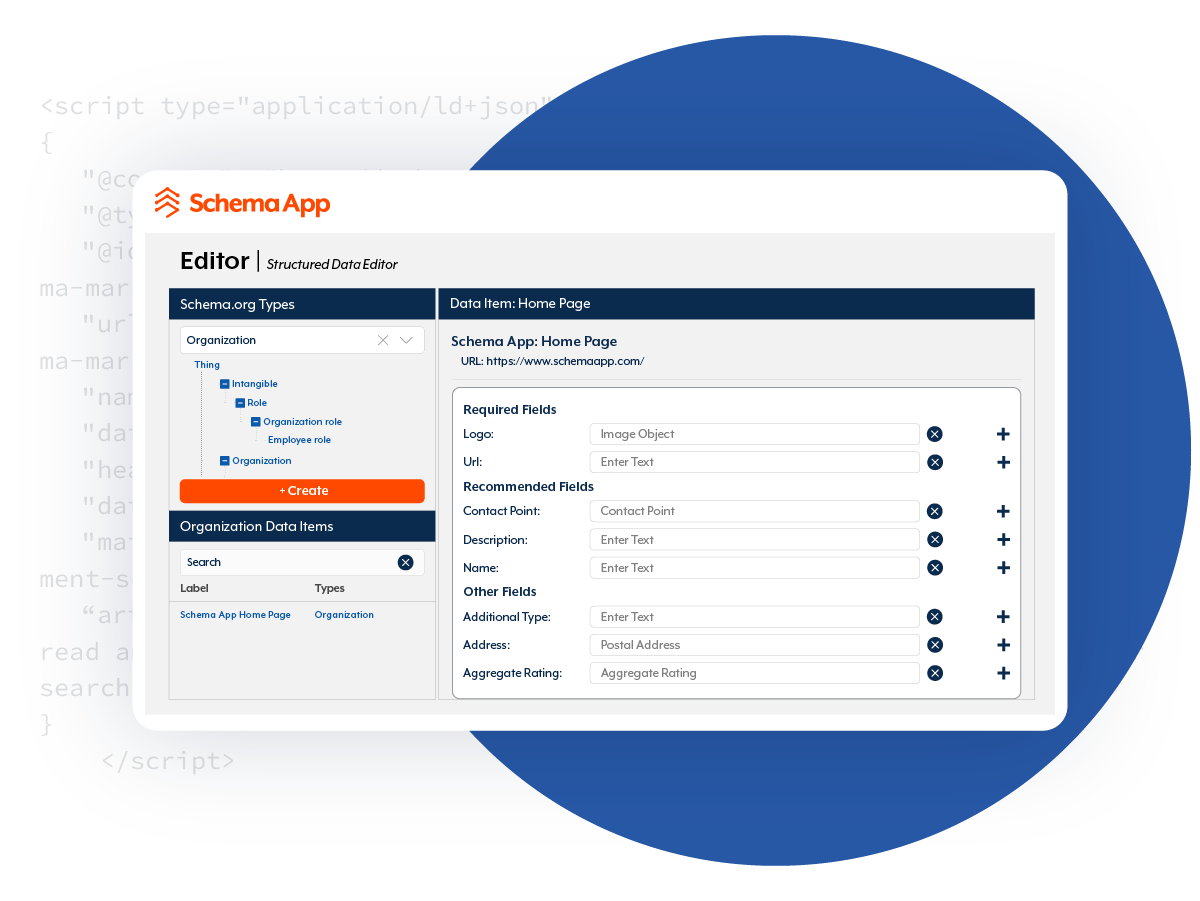
How the Schema App Editor Works

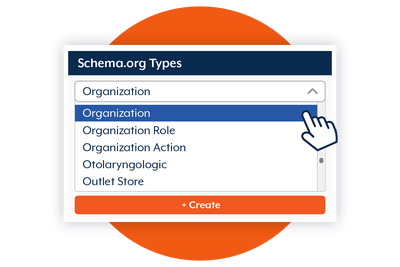
Step 1.
Choose the Schema.org Type that best describes the content you are optimizing.

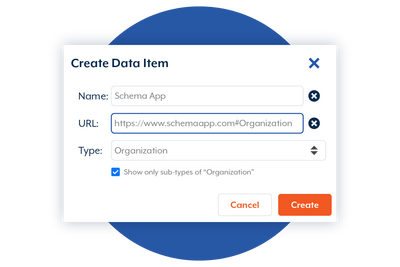
Step 2.
Type in the URL that you want the Schema Markup deployed to.

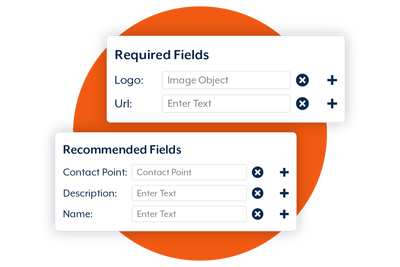
Step 3.
Fill in the required, recommended and other property fields with content that is visible or displayed on your page.

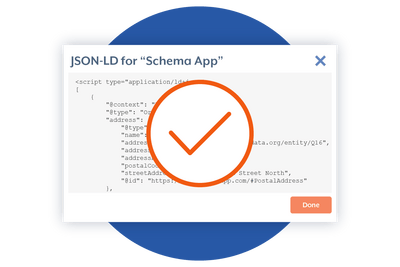
Step 4.
Click done and the Editor will generate the JSON-LD code and automatically deploy the Schema Markup to your page.

Step 5.
Made a change to the content on your page? Simply update the appropriate property fields in the Editor and we’ll handle the rest.
Looking for a scalable Schema Markup tool?
The Schema App Highlighter can generate and deploy Schema Markup to thousands of pages with similar layouts within minutes.
Schema Markup Training Course by Schema App
Sign up for our free training courses to build your fundamental knowledge about Schema Markup and our Schema App platform.
Schema App Tools Training Course
Learn how to use our Editor and Highlighter to author and deploy your Schema Markup strategy.
How to Manage Your Schema Markup
Dive into the strategies you can implement to manage your Schema Markup for long-term success.
Frequently Asked Questions
No, the Schema App Editor can only generate and deploy Schema Markup to individual pages. If you are looking to generate and deploy Schema Markup at scale, check out our Schema App Highlighter.
Once your Schema Markup is set up in the Editor and your integration is live, your Schema Markup will deploy in seconds.
Yes, the Schema App Editor can integrate with any website or Content Management System. Learn more about our integration methods here.
The Schema App Editor is available in our Enterprise Solution or through our Shopify and BigCommerce plugins.
Schema App Editor is designed to optimize one page at a time and any changes to content will require an update to the Schema Markup. The Schema App Highlighter can optimize multiple pages with similar layouts and dynamically update Schema Markup when the page’s content changes.
An Entity is a term to describe a subject in your Schema Markup. An entity is typically an individual in your dataset, in schema.org terms it may be an individual Event, Product, Organization, etc.
Entities have properties to describe them, such as a name, and can be connected to other entities.
A Knowledge Graph is your collection of marketing entities that comprise all the Schema Markup across your web pages. Each entity, its properties and its connections to other entities together form a graph of knowledge.
With the Schema App Editor, you can:
- Nest other entities on your site within the Schema Markup for a page
- Link entities on a page to external entities from authoritative knowledge bases such as Wikipedia, Wikidata and Google’s Knowledge Graph
To nest other entities on your site within your Schema Markup, you can use our Schema Paths Tool to choose two Types on the page that you want to connect and the tool will generate possible properties that you can use to connect both entities.
To link entities on your page to external entities, you can use properties like sameAs or additionalType, and paste the external entity’s URI in the property’s field. This method is static, but not scalable. If you make any changes to your content or the entities listed on your page, you’ll need to manually update your Schema Markup.
If you would like to do entity linking in a scalable dynamic manner, we recommend using our Schema App Highlighter’s Omni Linked Entity Recognition feature.
See what else Schema App can do
Schema App Highlighter
Use the Schema App Highlighter to create and deploy advanced Schema Markup to thousands of similar templated pages on your site within minutes.
High Touch Support Services
Get high-touch support, strategic guidance and a partner to execute your Structured Data strategy with our expert Customer Success Team.