Multiple Product Markup On Page
Introduction & Thesis
I’ve spent a good part of the past month looking closely at the product markup on pages and experimenting, when I came across something interesting with Google’s Structured Data Testing Tool, which has officially been replaced by the Schema Markup Validator. Namely, when you have multiple products marked up on a page, I was not able to achieve a preview within the Structured Data Testing Tool. However, if you remove all but one of these Product instances, you will receive a preview in the Structured Data Testing Tool.
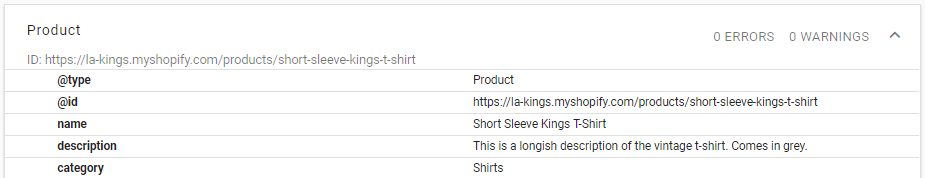
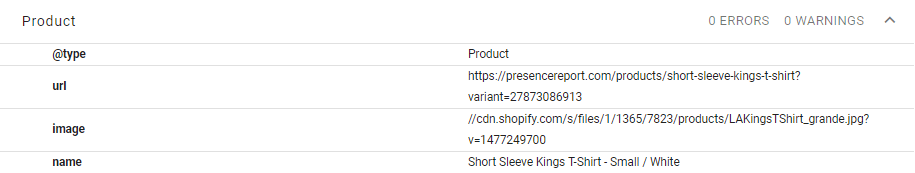
The following example contains both micro-data and JSON-LD product markup with no preview showing.
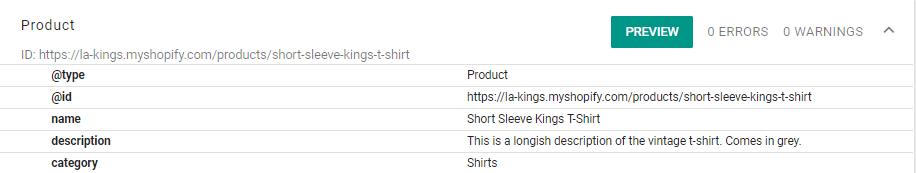
After removing the micro-data, the preview button will appear as follows:
The next question that arose from this was, if I don’t get a preview with multiple products, do I get rewarded with a rich result if I have more than one product on the page. For awhile during my experiment it seemed that this was the case, however after a number of attempts I was able to view a rich result for a page with multiple product markup that did not show the preview in the Structured Data Testing Tool.
Assumption
At this point my assumption is that you are more likely to achieve a rich result when there is only on Product instance in the markup and the preview is showing in the Structured Data Testing Tool, however it is possible to achieve a rich result for pages with multiple products marked up.
Hypothesis & Next Steps
Next, I sought to investigate what made this product page different from those that were not achieving the rich result. I began to hypothesize that the sites achieving the rich result were reaching a certain higher threshold of traffic, than those not receiving the rich result. At this point, we do not have a data set with a significant time period or a suitable method to test this, however this will inform the next steps in our research. If you have seen similar behavior in Google’s Structured Data Testing Tool or have further insight, we would love to hear from you!
OfferCatalog with Greater Than 20 Offers
In another product related instance, we had seen an aggregateRating rich result disappear when the offerCatalog size exceeded 20 Offers. This could be a bug, or it could be intended to limit the amount of offers on a single page. To circumvent this, we limited the markup to 20 Offers for each offerCatalog, which ensured that the rich result was still being achieved.
Multiple hops issues
With Schema App we attempt to decrease the amount of code being injected into the page by limiting the markup to stop showing connected data items more than three “hops” from the original primary entity. These hops occur as you move from a certain Class to another, connected by a property. The pattern when connecting data items across your graph and from page to page would be as follows:
Class > Property > Class > Property
This would always end on a property, and each level from Class to Class, would be the “hops” I had referred to earlier.
The next question might be, well if the advantage of Schema Markup is that I can connect my content and provide context to search engines and other technologies, then why would I want the code cut off? As you might have guessed, the process of connected Classes together can result in long code and the data items connected multiple hops down might be less relevant to the current page being marked up. Thus, we cut this off for maintainability. In addition, there is a practical benefit in that this creates simpler and more clear connections for a crawler to interpret. However, these additional connection are not lost.
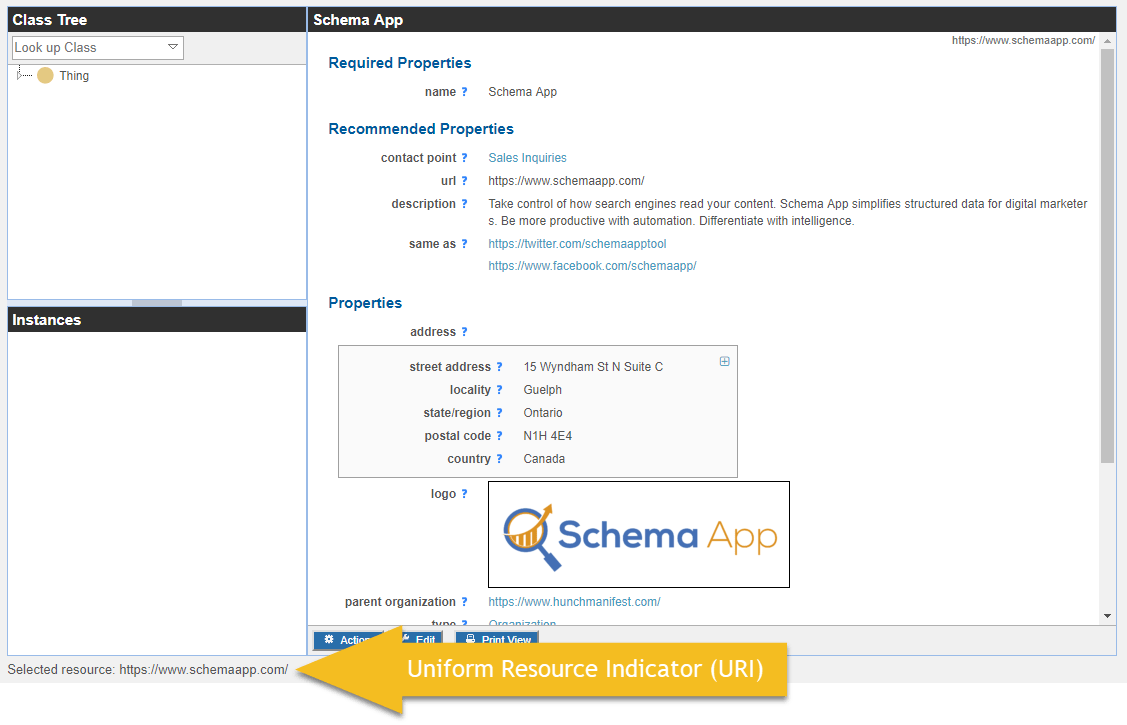
Another part of how we condense or cut off markup has to do with the Uniform Resource Indicator (URI) for the data item. This can be seen in Schema App in the bottom left of the Editor window, beside “selected resource:” as seen here:
We use the URI to create an @id so that any technology that crawls through the markup can follow the @id to find the full set of markup. The Structured Data Testing Tool doesn’t crawl page to page, rather it loads a single page. This is a limitation of the testing tool and brings us to our next issue.
Testing Nested Schema Markup Against Expected Rich Result
In some cases we have noticed behaviours of the Structured Data Testing Tool when showing results for certain nested Schema Classes that were tied to rich results. Specifically, the Structured Data Testing Tool was firing errors for a Person with a hasOccupation property connecting an Occupation class, as it was testing against its expectations for the Occupation rich result as it is mentioned in Google’s Structured Data Documentation. While the primary entity on the page was a person, the Structured Data Testing Tool validates the connected Occupation data item and show errors for any missing fields. In combination with the way in which Schema App shortens the code after a certain amount of “hops” this results in Occupation properties that are not being displayed from the Person top level entity.
Thus, the markup could be correct in terms of what is included in Schema App, however the Structured Data Testing Tool can show errors as it runs tests on connected data items and does not continue to follow the @id.
Blog Article Preview
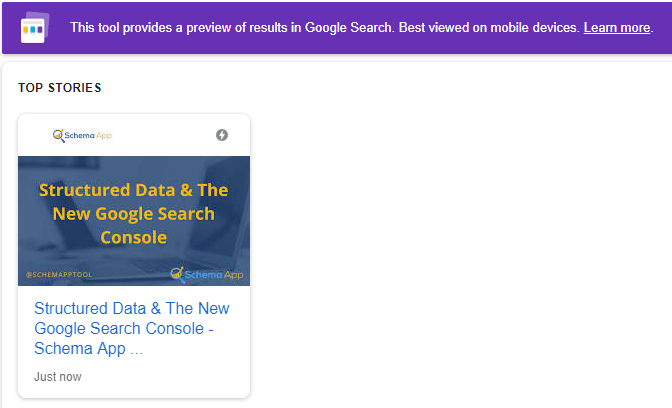
We also noticed a similar quirk with the Blog Posting markup in Google’s Structured Data Testing Tool. The preview button will not show if there is no amp html link in the code. With the amp link included, you will likely see a preview button that links to results similar to the following example:
Additionally, if you notice in the right corner there is a small amp lightning icon for these results. Without the amp link in the html, these previews will not show and it is very likely that the page is not eligible for these type of rich results. To ensure you achieve these rich results, be sure to set up your site with accelerated mobile pages (AMP).
We love using insights from the Structured Data Testing Tool to inform content strategy. Instead of seeing errors negatively, take them as opportunities to make your schema markup more robust. Set up a call with our technical experts to get started!
Start reaching your online business goals with structured data.

Martha van Berkel is the co-founder and CEO of Schema App, an end-to-end Semantic Schema Markup solution provider based in Ontario, Canada. She focuses on helping SEO teams globally understand the value of Schema Markup and how they can leverage Schema Markup to grow search performance and develop a reusable content knowledge graph that drives innovation. Before starting Schema App, Martha was a Senior Manager responsible for online support tools at Cisco. She is a Mom of two energetic kids, loves to row, and drinks bulletproof coffee.